How to Control Visibility of Reify Components

Do you have a requirement to only show components when they are needed?
For example, showing the contents of a form only when a record is selected from a grid, or enabling interactivity with other components for the same reasons?
With Reify this is easily achievable, using the EnableWhen and VisibleWhen settings.
- Create a new screen with a ListGrid (customerGrid), DetailGrid (customerDetailGrid), both bound to the pre-packaged Customers DataSource and a Button. Name this button “Edit”.
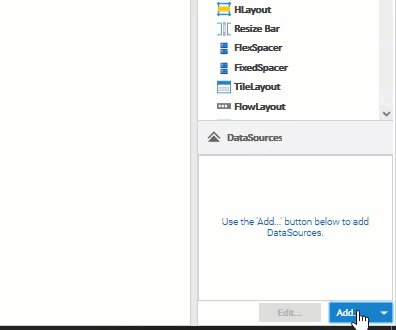
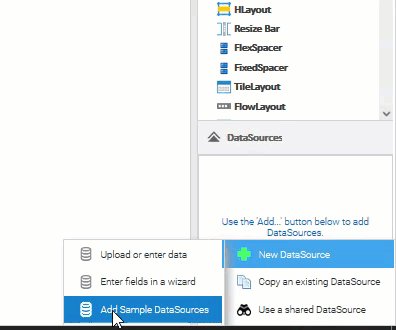
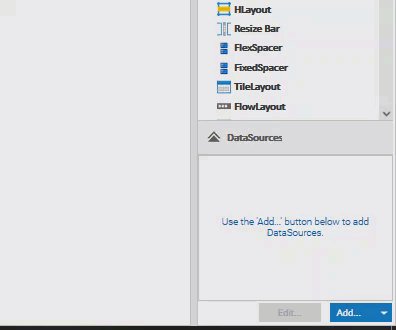
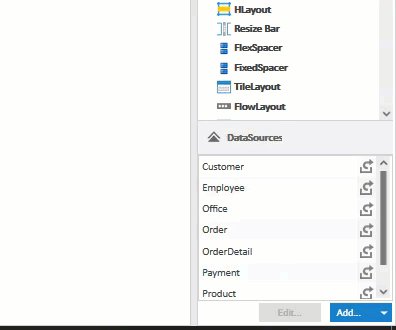
- If you haven’t already imported the sample DataSources you can do so, by selecting Add->New DataSources->Add Sample DataSources and confirm you wish to add them.

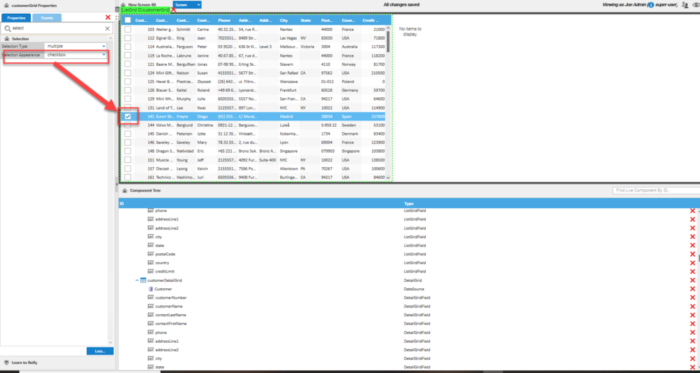
- From the Properties Tab on the customerGrid, set the Selection Appearance to be checkbox (use the filter to easily find the relevant property).

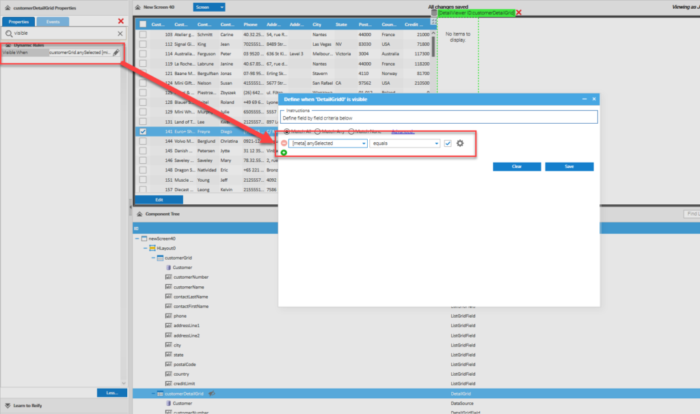
- On the customerDetailGrid, locate the VisibleWhen property and click the edit Icon. From the available entries, select customerGrid [meta] anySelected equals true.

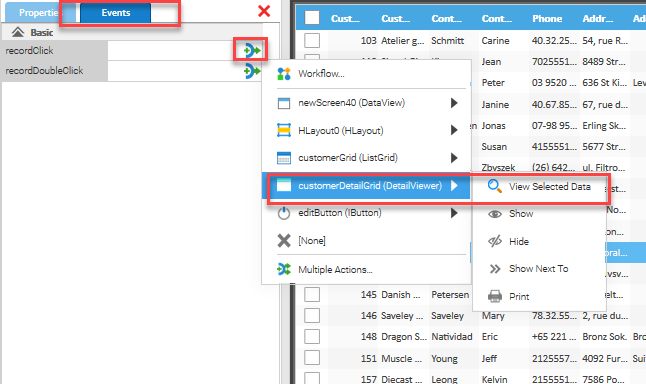
- In the customerGrid Events Tab, select the recordClick edit icon, choose customerDetailGrid->ViewSelectedData.

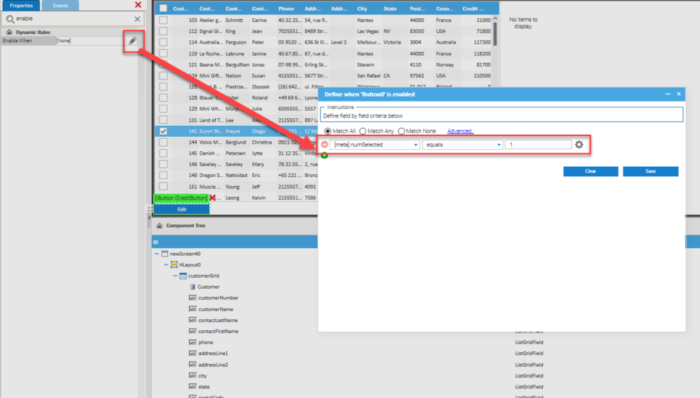
- Now select the “Edit” button, locate the EnableWhen property and click the edit Icon. From the available entries, select customerGrid.[meta] numSelected equals 1.

- Click Run.
You will see the customerGrid is the only component to be displayed and the “Edit” button is disabled. Try clicking the checkbox on a single record, you will see the customerDetailGrid becomes visible with the details of the record we selected and the “Edit” Button becomes active.
Click on a second record and you will see that the “Edit” button becomes Disabled once again as more than one record has now been selected.
Finally, remove the checkbox selection entries for all customerGrid records and see the customerDetailGrid disappears and the button becomes disabled again.
This is just a simple example of the power of EnableWhen and VisibleWhen functionality in Reify. It is possible to have highly complex workflows of events and actions manipulating data and states of any components to give you complete flexibility when designing your screens.
We will regularly be posting more tips and tricks, to improve your knowledge and to get you moving rapidly with using Reify, so stay tuned!!!
Get a demo of Reify
Experience a live demonstration of the Reify low-code platform customized to your specific needs!