Reify Hybrid Development
Gain all the advantages of a low-code approach while retaining
the power of IDE-driven enterprise development.
Combine hand-coded and Reify screens any way you like.
Use Reify for any part of an application, in multiple places within a single larger application, or extend an existing application with Reify-created screens.
Reify projects represent a self-contained set of screens and data access points that can be used anywhere. We never assume that a Reify project owns the whole screen.
A complex application might consist of a hand-coded start screen that leads to a mix of Reify-created screens and hand-coded screens. Or, a Reify project might be used for a pop-up wizard, or for the contents of certain tabs but not others.
If you are updating or extending an existing application, you don’t even need to install any server-side technology: your Reify screens just contact the same REST services that your existing application uses!
Let your design team build the simpler stuff, while your developers focus on the hard stuff. Imagine the productivity that’s possible when your development and design team can work concurrently on the same application, neither blocked on the other!

100% Declarative Export
Typical low-code systems allow you to build most of your application visually, then offer a limited set of “extension points” that may or may not meet your remaining needs.
Reify is different: we started by building a powerful enterprise platform, and proved it could handle every conceivable kind of application, in every industry, for more than 15 years. Then we built a low-code tool on top of that powerful platform.
With Reify, at any time, you can use 100% Declarative Export and simply continue development using the full SmartClient / SmartGWT platform, not a limited set of extension points.
There’s no way to “get stuck”, so now you can start every project with Reify, and get the benefits of a low-code approach for even your most complex applications.
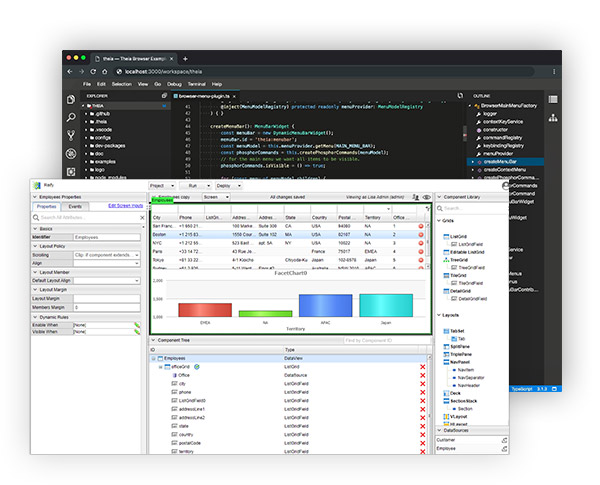
Design visually in the cloud.
Extend in the IDE at the same time.
Even once your Reify project has been incorporated into an IDE project and extended, it can still be edited collaboratively and visually in the cloud.
It takes just one simple command to pull the latest version of the Reify project into your IDE project, and there’s even a verifier to identify incompatible changes!
Your team can continue to develop and extend your application visually via Reify, even as developers add custom code in a standard IDE environment.

Developers:
Does this all sound too good to be true?
Want to see how this actually works?
Check out the Reify for Developers overview
(SmartClient version, Smart GWT version) and see how dead simple we’ve made it. We think you’ll be impressed!